0x00 前言
一把小绿锁,增加安全与安全感。cloudflare 是一家国外的CDN加速服务商,我们可以用它来把我们的网站升级到https,同时还能够提高网站的访问速度。
如果在设置的过程中,因为网站太多英文而困扰,可以利用浏览器的一些插件进行翻译,比如Chrome自带的翻译。
我使用的域名提供商是namesilo,博客工具是hexo,在网上找到很多教程都是用的Github官方提供的升级到https的教程,要不就是各种命令,然后按照教程去配置就各种依赖报错,十分心累。
本文配置过程中,没有涉及到命令的地方,利用CloudFlare配置https,整体体验还是很是很不错的,而且还能一定程度上的伪装自己的真实IP地址,废话不多说,下面就开整吧。
0x01 注册CloudFlare
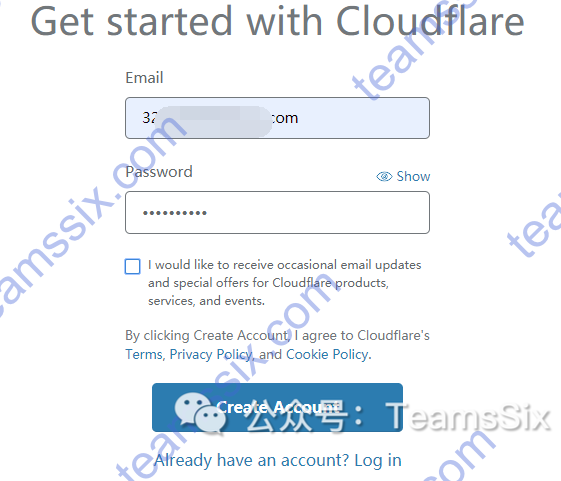
打开注册地址https://dash.cloudflare.com/sign-up,输入邮箱和密码,对于下面是否接收广告的选项我是取消勾选,可以自行选择,勾选了平时邮箱会接收到来自CloudFlare的广告。

此时邮箱会收到验证邮件,点击Verify email按钮,跳转到登陆界面,输入正确的账号密码后,才算是验证成功。

0x02 添加配置网站
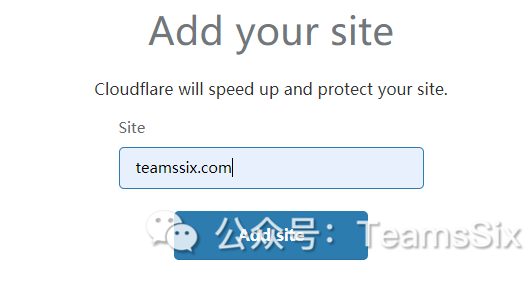
回到Cloudflare页面,输入自己的域名

网页提示正在查询你的DNS记录,点击Next

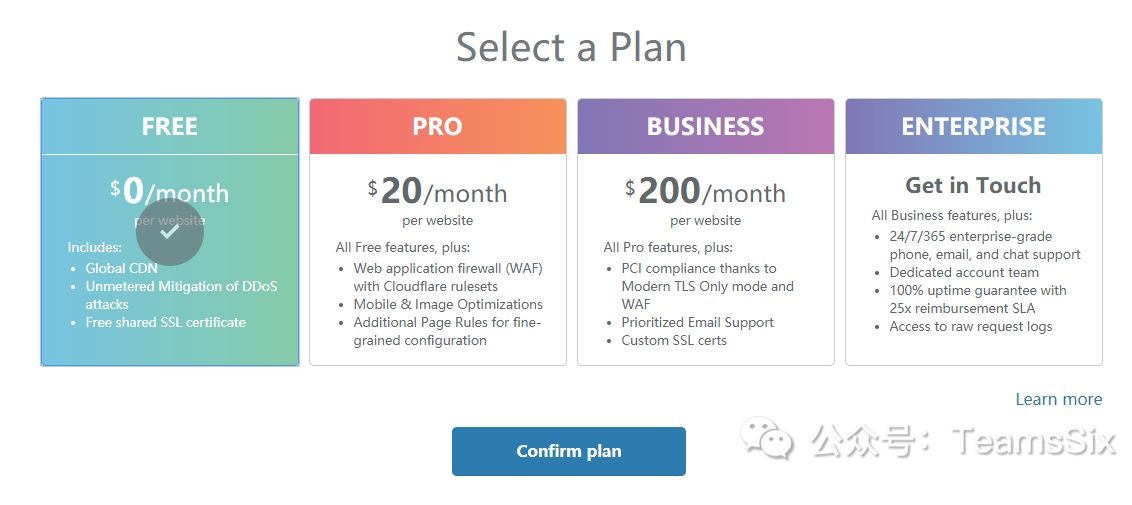
这里我选择0元/月,也就是免费的,具体每个Plan是什么意思,可以看下面翻译后的图片,选择后之后,点击Confirm plan


弹出提示信息,问我们是否确认购买这个plan,我们直接确认,点击Confirm

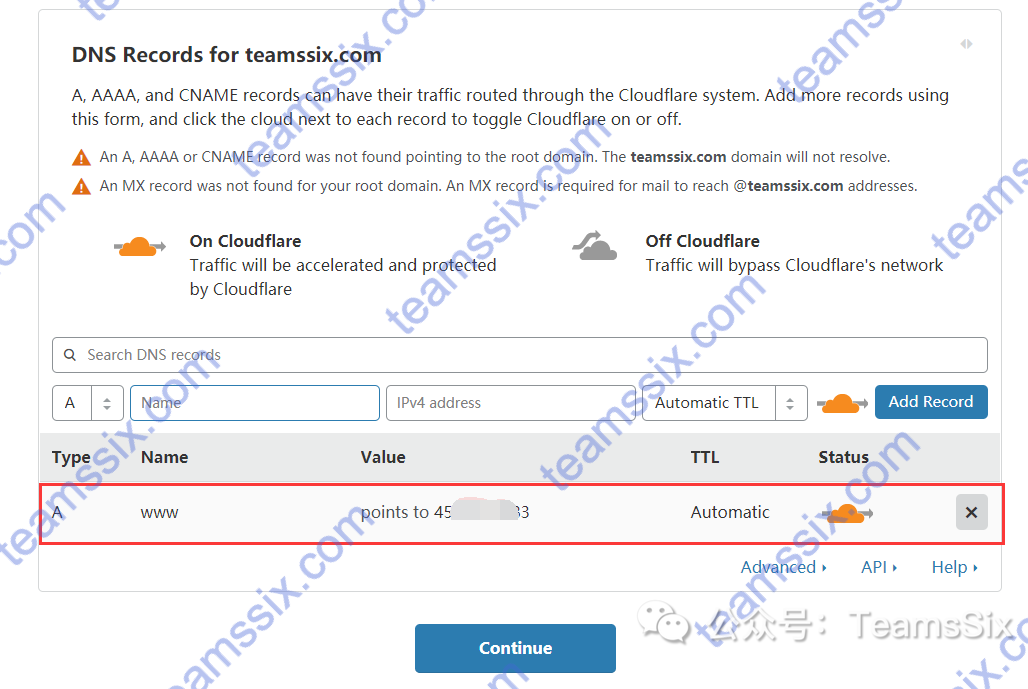
将所有DNS记录删除,添加类型为A,Name为www,Value为你的IP地址,TTL为自动的一条记录后,点击Continue

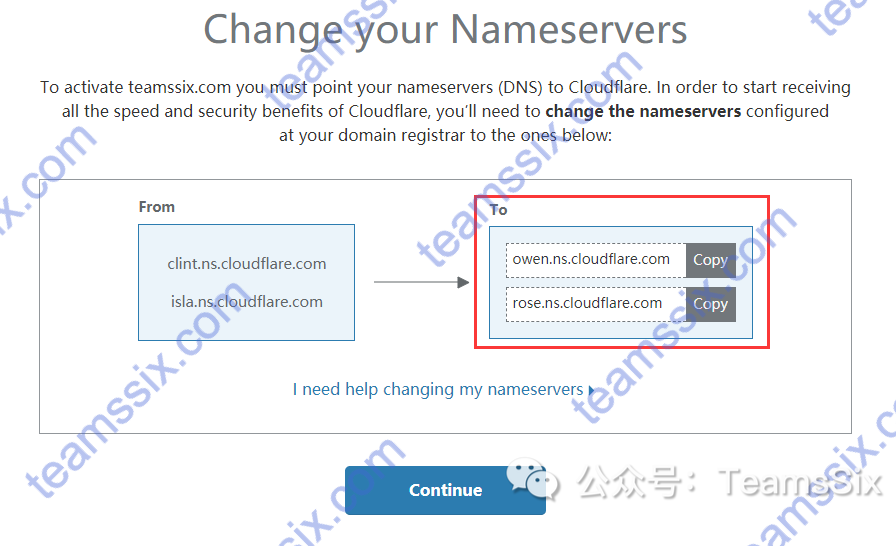
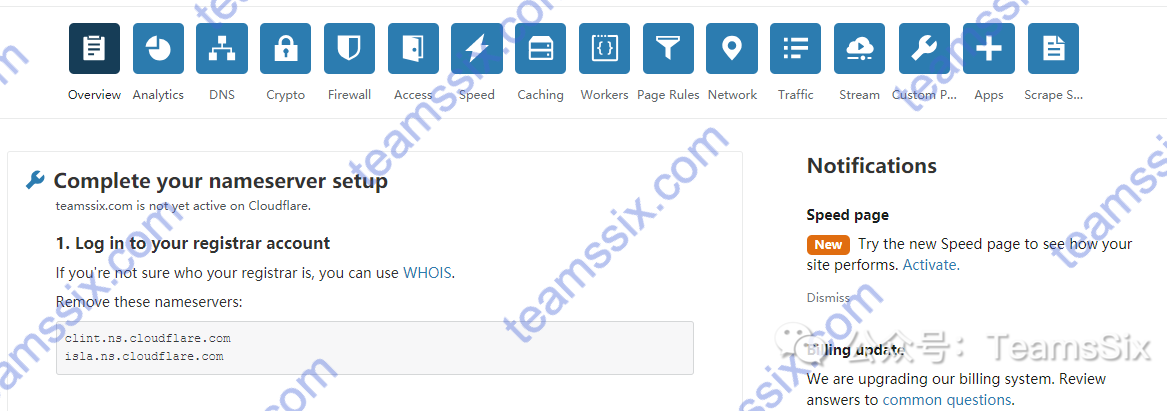
这里可以先把下图中红色框中的内容先复制下来。

0x03 配置域名服务器
打开自己购买域名的地方,这里我打开的是namesilo官网,对于其他域名网站都类似,具体配置域名服务器的教程可以谷歌之。
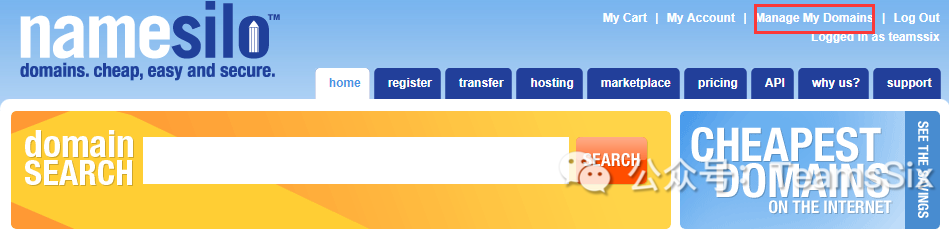
进入官网登陆后,点击Manage My Domains

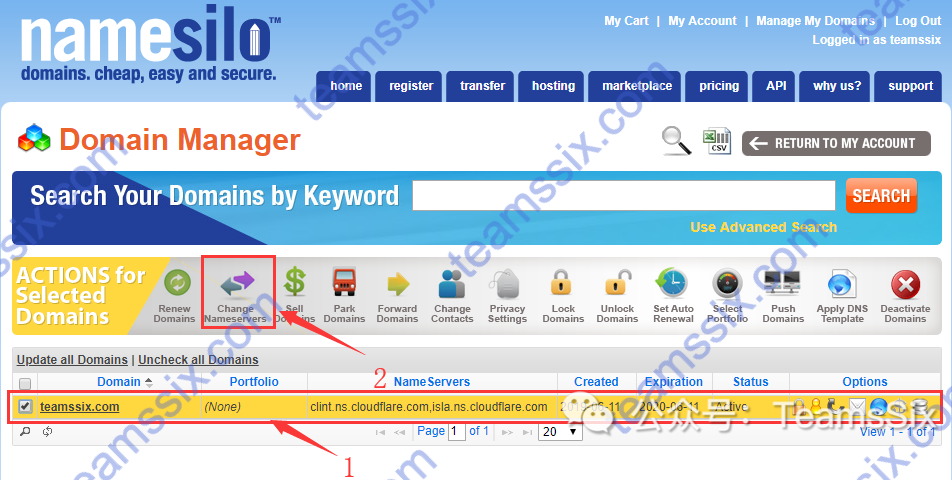
选择需要修改的域名后,点击Change Nameservers,namesilo默认有3个Nameservers,我这里之前已经修改过了,所以NameServers栏中会和默认的不一样。

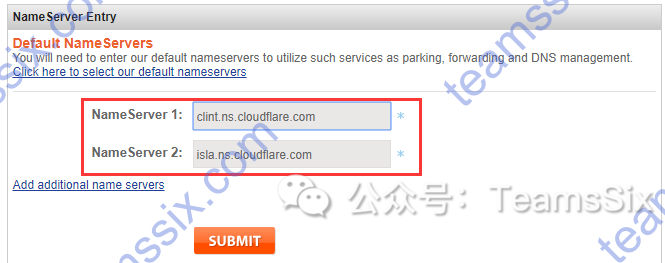
先将原来信息删除,将上面复制的内容逐一复制进去即可,点击SUBMIT,这里因为我已经修改过了,因此界面会显示不大一样。

回到CloudFlasre页面,点击Continue,跳转到以下界面,稍等一段时间,来到namesilo查看配置进度

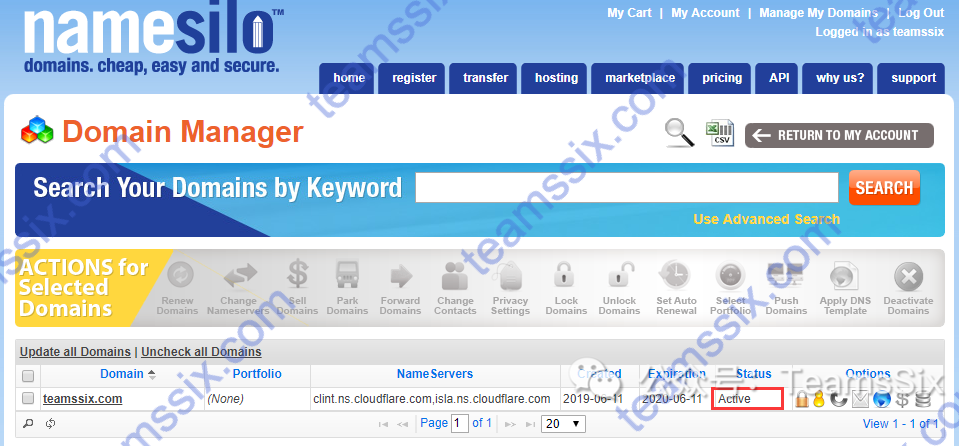
下面Status显示Active说明域名服务器就已经配置好了。


0x04 配置SSL
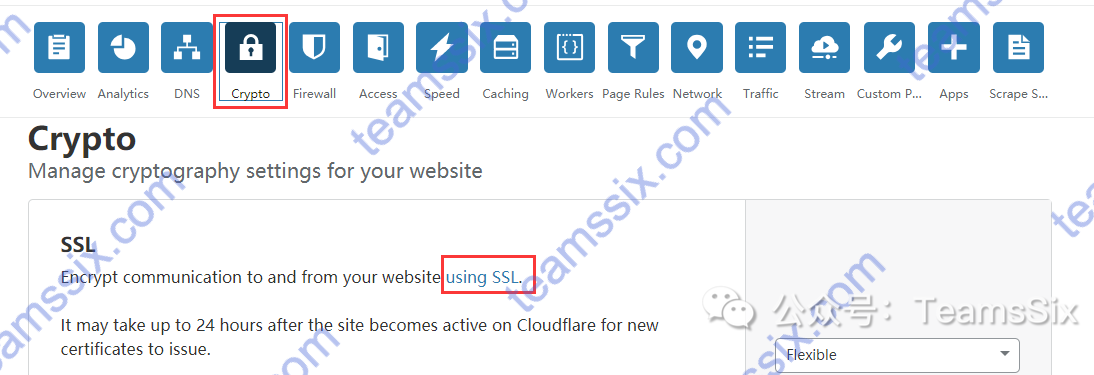
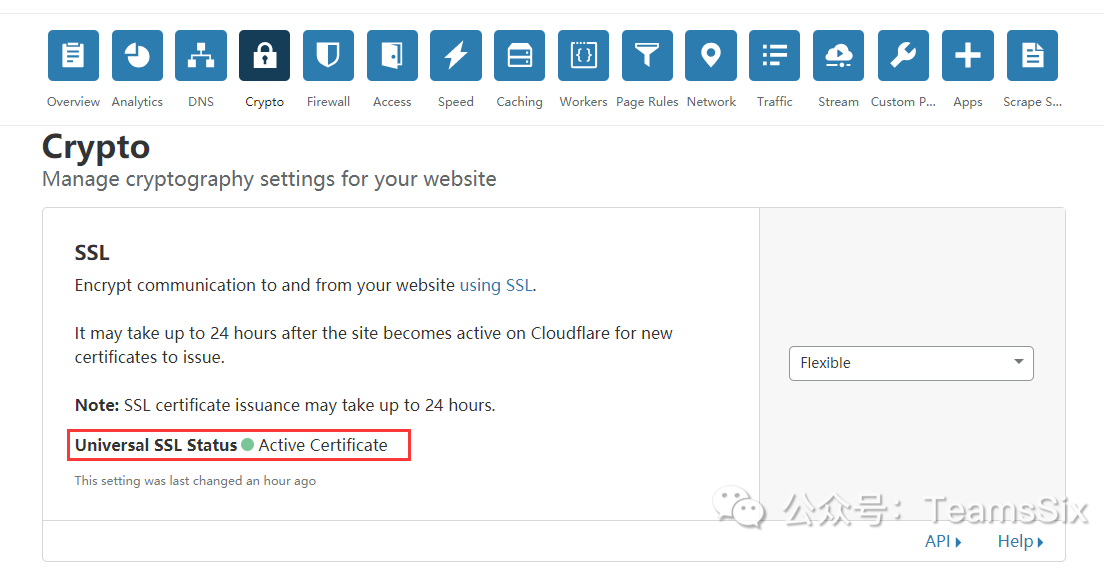
来到Crypto,点击using SSl

点击Sign up

跳转到如下界面

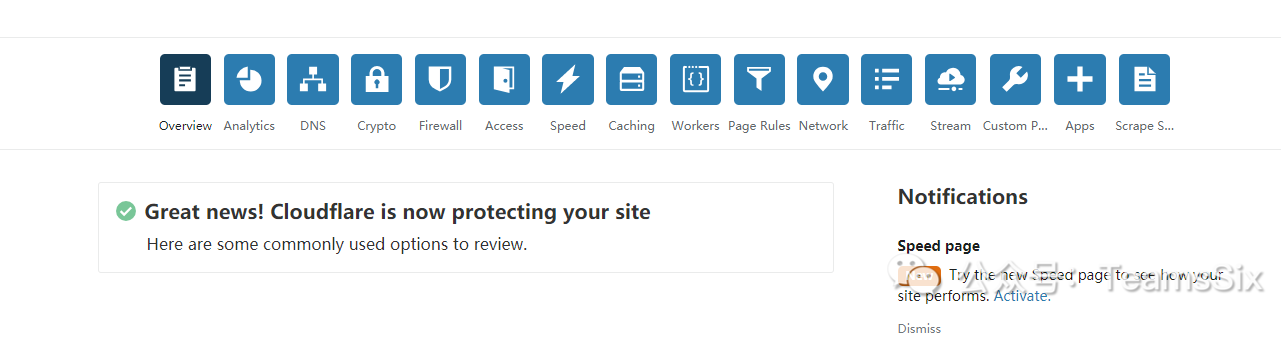
等待一段时间,少则几十分钟一个小时,多则24小时,见到下面红色框内容出现,说明SSl配置就成功了

此时登陆我们的域名就可以看到高贵的安全锁标志了。

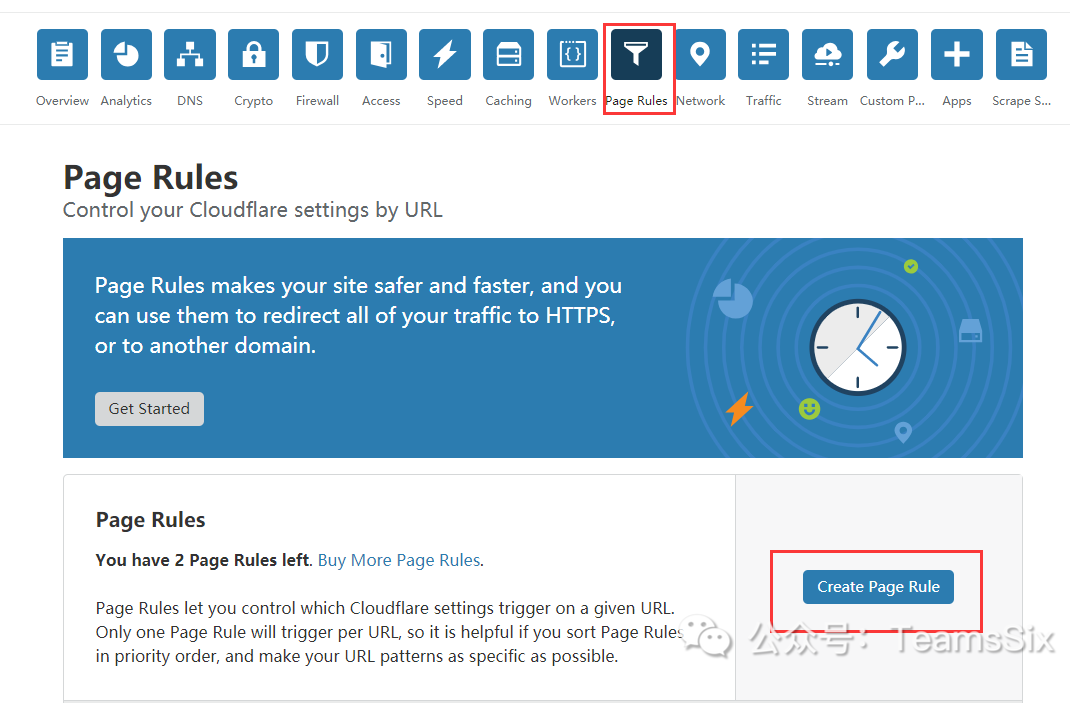
0x05 设置Always Use HTTPS规则
虽然设置了http,但是发现输入域名还是会自动以http协议连接,因此我们来到Page Rules添加一下规则。

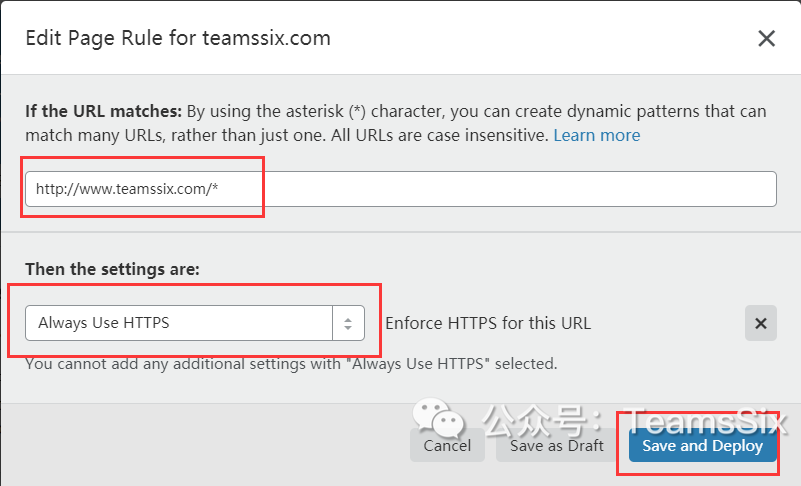
第一个框填写自己的域名,接着选择Always Use HTTPS,点击Save and Deploy。

同样需要等待一段时间,输入自己域名后就可以发现可以直接跳转到https了。
0x06 总结
除此之外在宝塔上配置https也是很方便的,不过因为担心宝塔配置Web的过程中安装的LNMP什么的和本地一些已经安装好的环境发生冲突,最后还是没有继续选择使用宝塔,于是在网上查找了很多将http升级为https的方法,但基本都是用的国内的云,都有自带的证书服务,并不适用于我的情况,最后看到这篇文章:文章链接,不过写的比较简陋,于是结合这篇文章以及自己的摸索,记录下这篇文章。